又到了星期五,每天撰寫文章,都能深深檢視自己之前的學習狀況,今天報告的是 CSS 顏色與字型設定。
顏色的設定,在 CSS 裡 有很多設定的方法,如下所顯示:
| 名稱 | 說明 |
|---|---|
| RGB | 利用 紅、綠、藍 來配色。 |
| RGBA | 與前者相同,多加了透明度(Alpha)。 |
| HSL | 利用 色相、彩度、亮度 來配色。 |
| HSLA | 與前者相同,多加了透明度(Alpha)。 |
| 顏色英文名稱 | 顧名思義,用英文字來選擇顏色。 |
在設計裡最常使用的配色方法就是 RGB ,運用紅(r)、綠(g)、藍(b)來配色,撰寫方法也分為很多種類,而多加 Alpha(a)來進行透明度設定,數值 0~1 之間,0.5 代表 50% 透明度。
CSS
.r1 { color: #00FF00; }
.r2 { color: #0F0; }
.r3 { color: rgb(0, 255, 0); }
.r4 { color: rgb(0%, 100%, 0%); }
.r5 { color: rgba(0%, 100%, 0%, 50%);}
HTML
<p class ="r1">我是喵橘</p>
<p class ="r2">我是喵橘</p>
<p class ="r3">我是喵橘</p>
<p class ="r4">我是喵橘</p>
<p class ="r5">我是喵橘</p>
範例圖示:

HSL設定,是使用色相(h)、彩度(s)、亮度(l)。國外設計師喜歡用此方法設定,因為可以用色相來進行記憶,紅色為0度 ; 綠色120度 ; 藍色240度,在根據彩度和亮度,用比例調整,用習慣,就不用像RGB特意記憶那麼多色碼數字。
CSS
.r1 { color: hsl(120, 80%, 20%); }
.r2 { color: hsla(120, 80%, 20%, 50%); }
HTML
<p class ="r1">我是喵橘</p>
<p class ="r2">我是喵橘</p>
範例圖示:

這部分就簡單多了,只要知道一些基礎常用的顏色英文單字,就能直接使用,假如擅長背單字,可以考慮此方法。
CSS
.r1 { color: fuchsia; }
HTML
<p class ="r1">我是喵橘</p>
範例圖示:

網頁中使用的字型設定,能改變網頁的質感,會對使用者產生不同的感覺,顏色也要搭配正確,才不會讓使用長時間閱讀,眼睛就過度疲勞。
文字字型分為很多種類,網頁設計常用的字型為 sans-serif (無襯線體),還有 serif (襯線體)、cursive (草書體)、fantasy(幻想體) 、手寫體(cursive)和 monospace (等寬體)。
CSS
/*font-family:第一種字體, 第二種字體, "第三種 字體", "通用字";*/
p { font-family:sans-serif; }
HTML
<p>我是喵橘</p>
範例圖示:

在網頁裡,文字大小也是重要的選擇,大小的設定方法也分為很多種類。
CSS
.bs1{ font-size:15px; }
.bs2{ font-size:8em; }
.bs3{ font-size:1.5cm; }
.bs4{ font-size:200%; }
.bs5{ font-size:inherit;}
.bs6{ font-size:xx-large;}
HTML
<p class="bs1">我是喵橘</p>
<p class="bs2">我是喵橘</p>
<p class="bs3">我是喵橘</p>
<p class="bs4">我是喵橘</p>
<p class="bs5">我是喵橘</p>
<p class="bs6">我是喵橘</p>
範例圖示:

在網頁裡,假如要標示不同詞句的重要性,就能使用以下方法:
CSS
.w1{ font-weight: normal; }
.w2{ font-weight: bold; }
.w3{ font-weight: 800; }
HTML
<p class="w1">我是喵橘</p>
<p class="w2">我是喵橘</p>
<p class="w3">我是喵橘</p>
範例圖示:

在設計網頁,假如需要輸入什麼備註,也會有人會用選擇斜體字方式來去補充。
CSS
.i1{ font-style: italic; }
.i2{ font-style: oblique; }
HTML
<p class="i1">I am iceorange.</p>
<p class="i2">I am iceorange.</p>
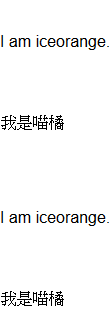
範例圖示:

設計網頁時候,就是要設定文字與文字彼此的距離,才不會顯得網頁文字特別擁擠。
CSS
.i1{ font-style: italic; }
.i2{ font-style: oblique; }
HTML
<p class="i1">I am iceorange.</p>
<p class="i2">I am iceorange.</p>
範例圖示:

假如熟悉 CSS 語法,就是要優化程式碼,這一個方法是最推薦也是對網頁執行效率最好的方法。
CSS
/*font: 斜體 字母大小寫 粗細 大小/行高 字型*/
p { font:italic bold 20px/50px Georgia, serif; }
HTML
<p class>I am iceorange.</p>
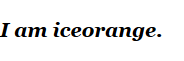
範例圖示:

今天是講解 CSS 顏色與字型設定,明天開始講解 CSS 背景部分,感恩大家觀看。
